You’ve probably seen them: those easy-to-implement share widgets all over your favourite websites. Harmless right? Well, in the grand scheme of things, I suppose so…but they’re not without their problems. I won’t get into issues of page weight (Brad Frost is all over that) but those little buggers can add up. Instead, I’m talking about the usability and aesthetic issues…and I’m calling out Facebook in particular here.

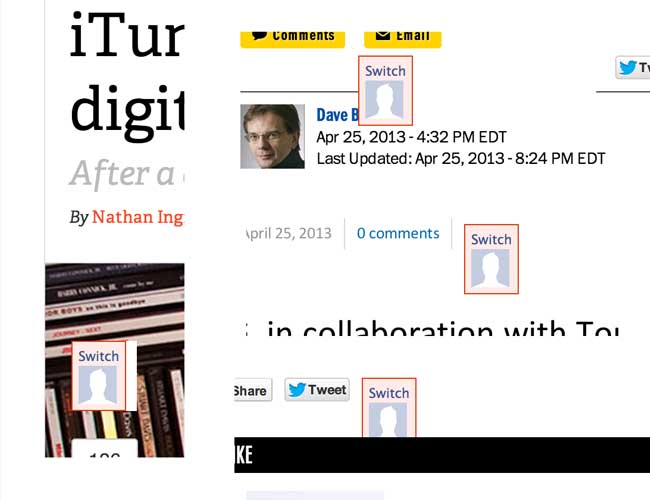
The image above shows what you typically see when loading up a page with these widgets. But if you’re like me and operate a Facebook page for your brand or organization, sometimes you will ‘use Facebook as’ your page (and in my case, that’s all the time). I admit this may be an edge-case as far as typical use goes, but this is what I see when I visit your site with that widget:

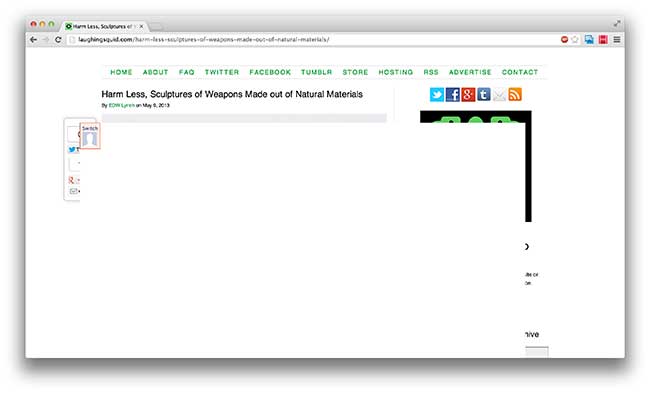
That tidy little Facebook ‘like’ box that fit so nicely in your header or sidebar just broke the layout. It’s definitely a point for fluid and responsive layouts (instead of defining pixel values for page elements) and it’s likely not in-line with your site’s brand. And in a worst-case scenario, it totally obscures the content of the page:

For Facebook
The better way, in my opinion is to create your own. And in WordPress, for Facebook, it’s actually quite easy (edit: for self-hosted WordPress sites only!). It’s just simple HTML with a little PHP:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>">Share</a>
which results in the Facebook Share link at the top of this page (of course, you’ll need to style yours with CSS). Clicking or tapping this link opens a new tab or window with Facebook’s familiar ‘share this link’ form. Facebook automatically scrapes the page for an image and the user can choose if there is more than one. I should clarify, this is different than a quick ‘like’ on your post…it does take the focus off of your content momentarily, but to me it’s a more valuable interaction.
For Twitter
To create your own custom tweet link is quite simple too. It’s similar to the Facebook syntax above:
<a href="http://twitter.com/share?text=<?php the_title(); ?>&url=<?php echo wp_get_shortlink(get_the_ID()); ?>&via=twitter_username">Tweet</a>
This results in a pre-composed tweet with the title and shortlink as well as your own twitter handle for tracking mentions.
Note: You can also add additional text like “Check this out” to the resulting Tweet or Facebook share by adding it to the respective text portion of the code (after ?text= for Twitter and ?t= for Facebook)—but you’ll need to encode any text portions since spaces and special characters don’t work within a URL. Eric Meyer’s URL Decoder/Encoder is a super simple utility for this.