
FIREWELL
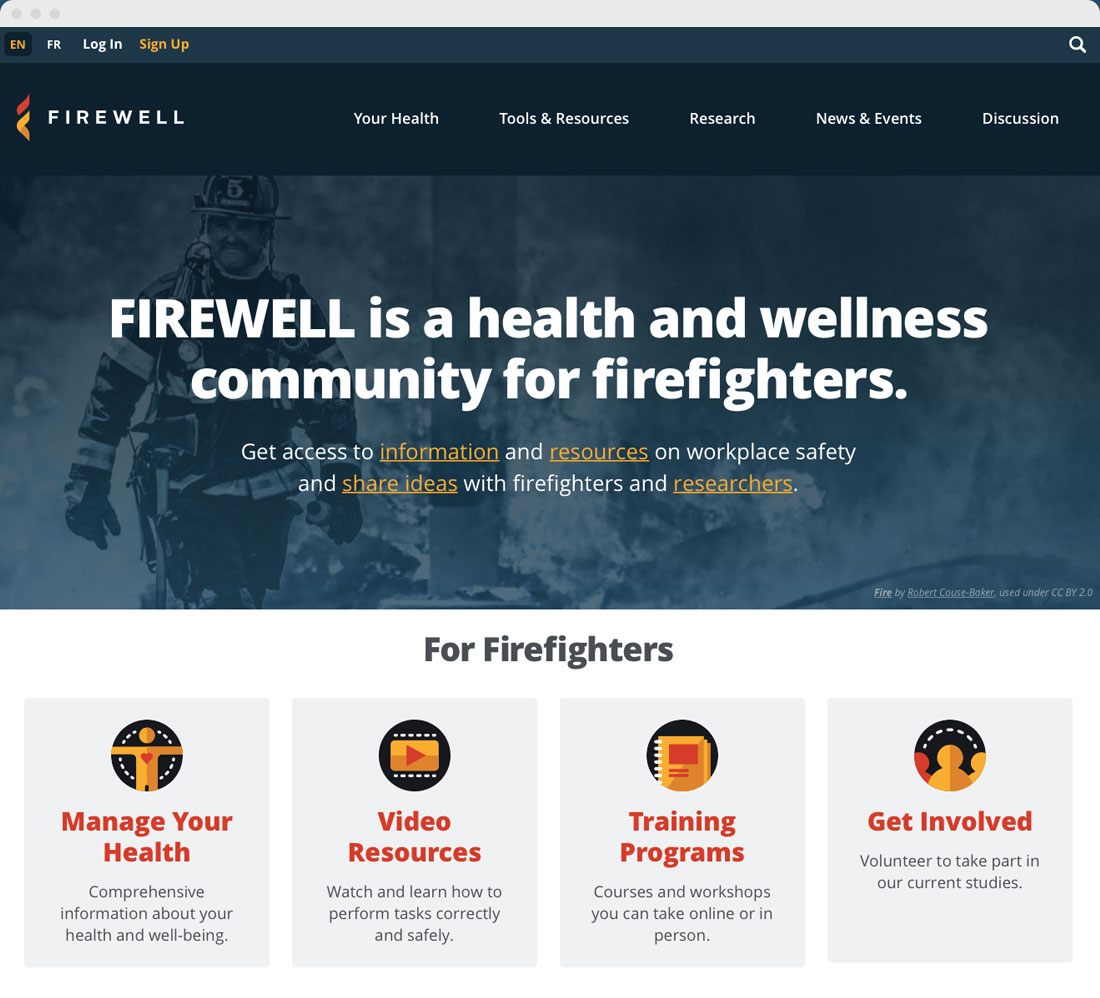
FIREWELL is a health and wellness community that provides information and resources on workplace safety for firefighters and researchers.
This was a joint project through McMaster University and The University of Western Ontario. I was approached by the research team to help build a comprehensive membership website to positively impact firefighter work health and task performance, along with an online discussion forum.
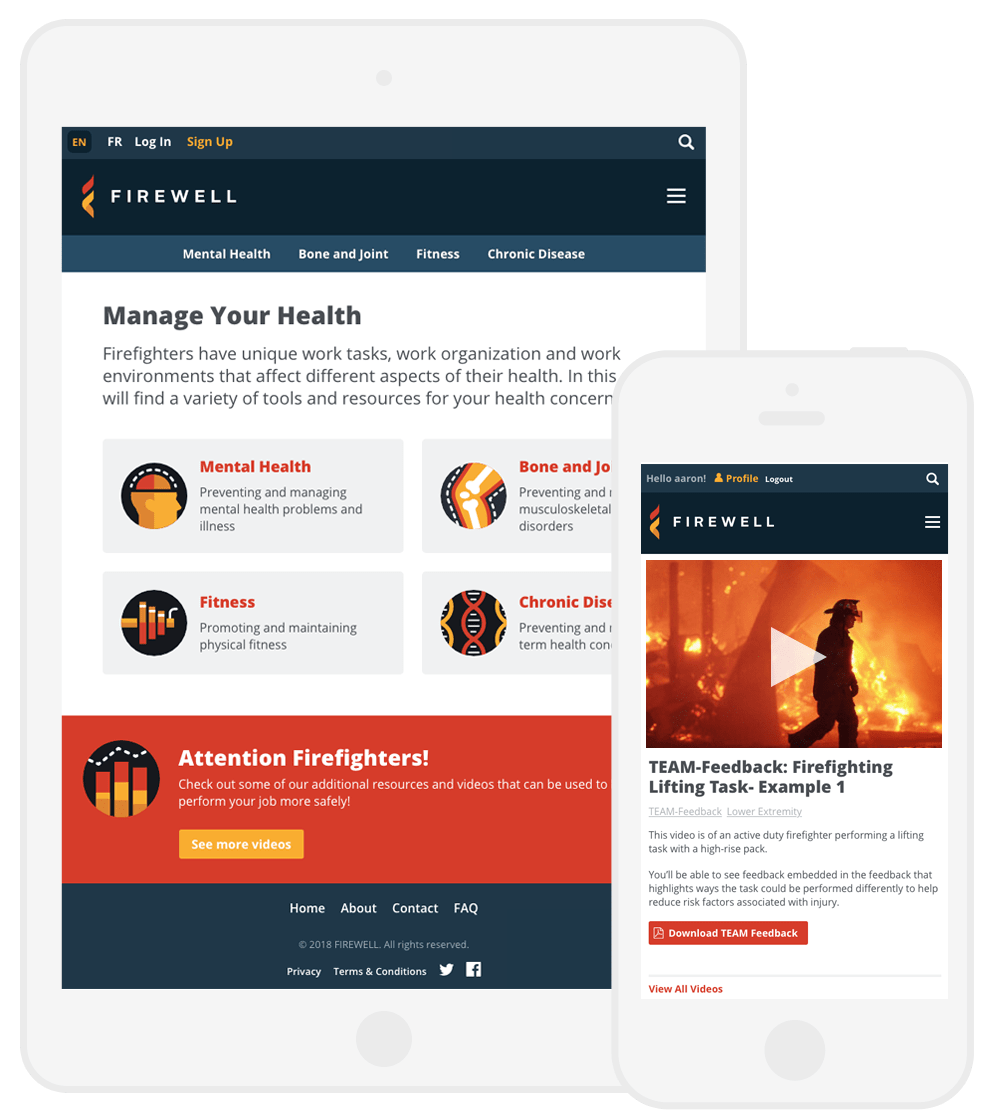
We started by developing a brand identity with a colour palette. Once the information architecture phase was underway, content started to inform the visual design and the wireframes explored how we would organize the information. An icon family was developed to illustrate some of the main site sections and a custom sign-up flow was developed to address their unique membership requirements. A localization phase was undergone to deliver the content in French and English.



“Working with Aaron at Blind Pig Design has been invaluable in developing the FIREWELL brand identity and web platform to execute our program of research. We were very happy with the high quality of the work and superb customer service.”
— Margaret Lomotan, Project Executive Coordinator